fiddly

Deployment
Netlify
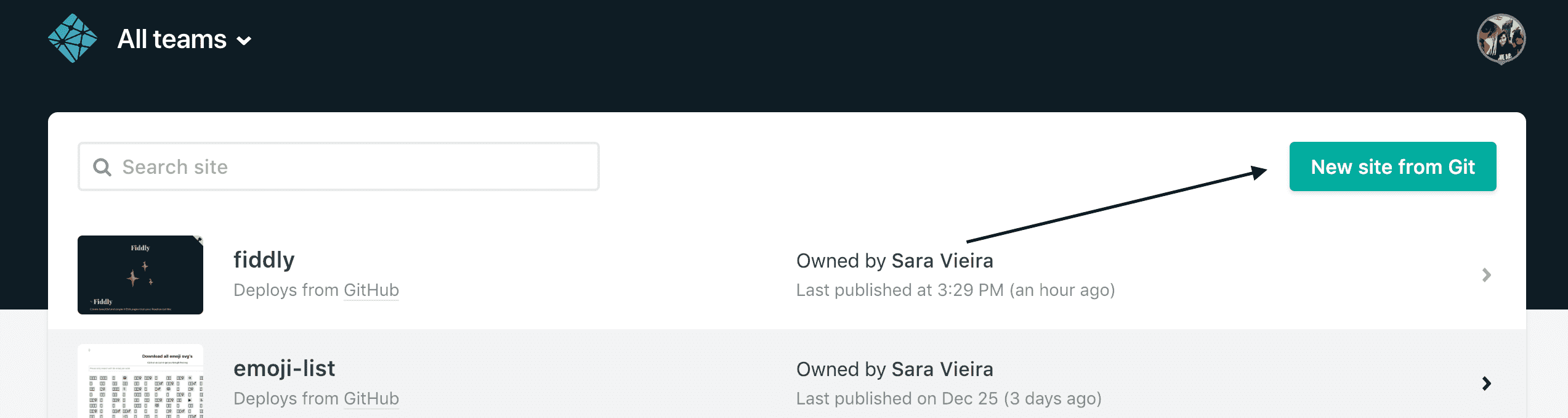
Head over to https://netlify.com and click on new site from git:

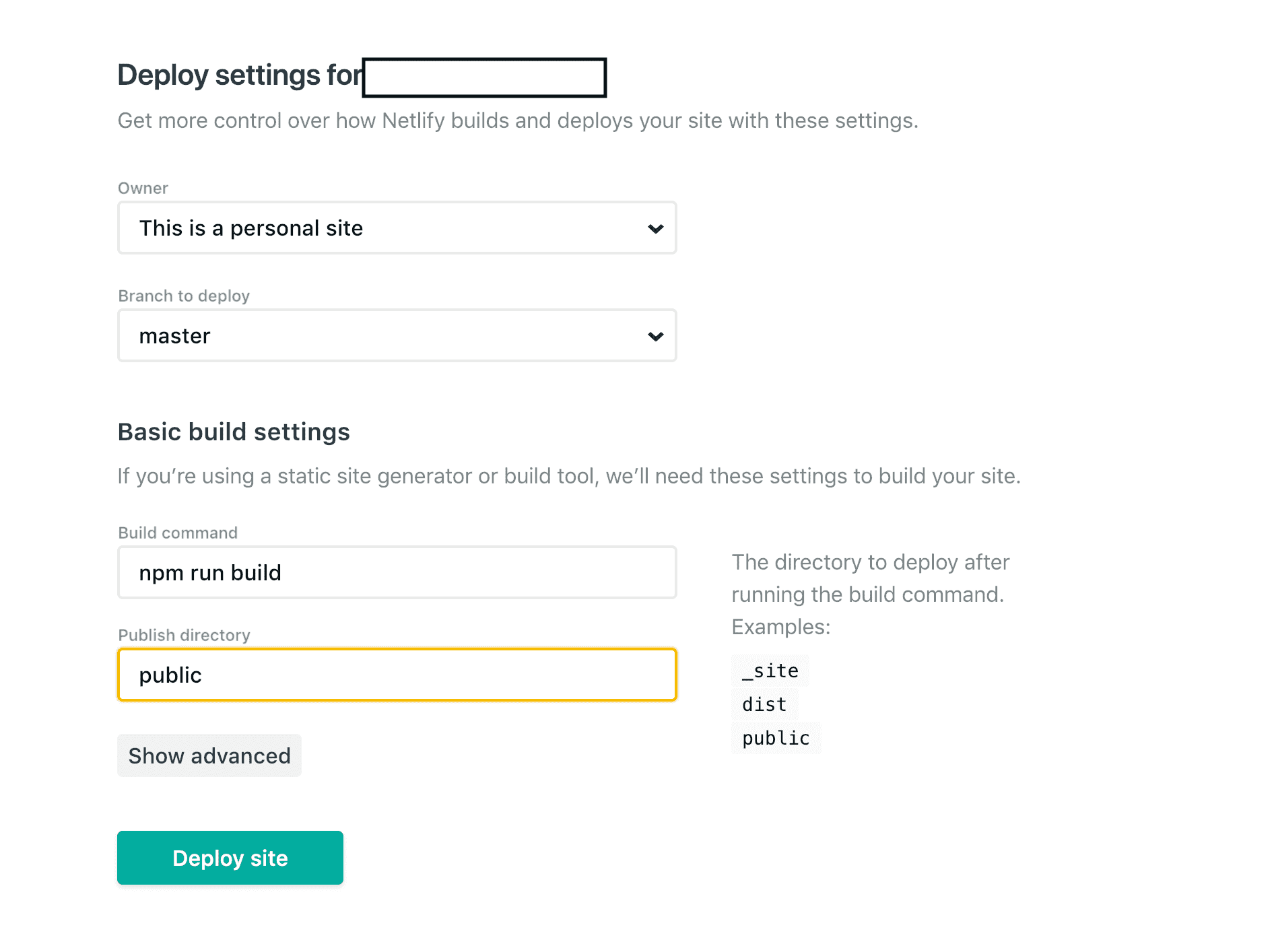
It will ask you to choose a provider and choose the one you are using. After that it will ask you for what repo it is and after you selected it just select these options on the next screen:

The public folder may be a different one depending on the dist folder you selected
Now
To use Now, first create a file called now.json and put the following options in it:
{
"version": 2,
"builds": [
{
"src": "package.json",
"use": "@now/static-build",
"config": { "distDir": "public" }
}
]
}The distDir folder may be a different one depending on the dist folder you selected
For Now to build fiddly when deploying, to ensure a fresh build for each deployment, add the following script to your package.json scripts list to let Now know to use fiddly to build your readme as the index.
{
"now-build": "fiddly"
}For more info you can check the Now docs
Surge
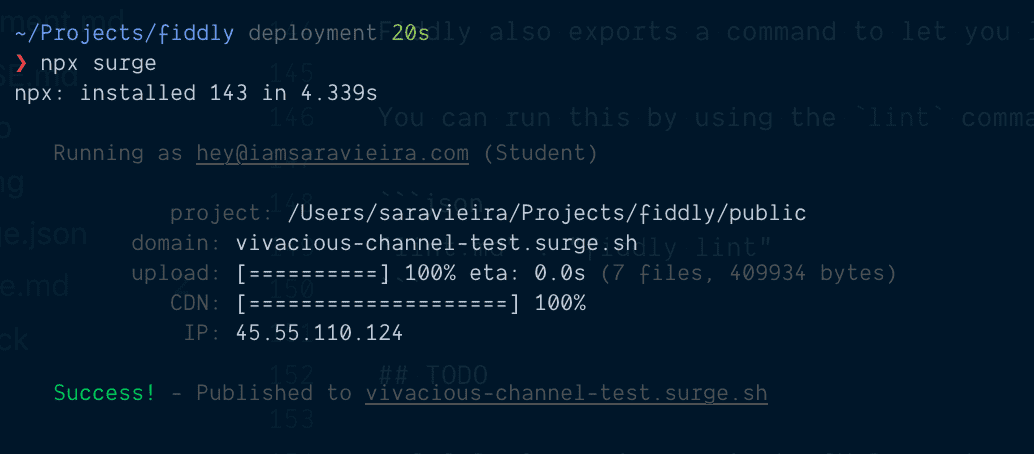
To deploy with Surge you need a http://surge.sh account and then to install the surge cli or like me run with npx. It will ask you to login and after that it wants to know the project path. In here you put the dist folder. After that pick and domain and done 🎉

Github Pages
// Todo
Gitlab Pages
// Todo